🚀入门开发到摸鱼程序员经历的工具
📓推荐网站(不断完善中):个人博客
📌个人主页:个人主页
👉相关专栏:CSDN专栏
🏝立志赚钱,干活想躺,瞎分享的摸鱼工程师一枚

🏖前言
本摸鱼程序员也是历经软件专业的四年历程,想在校时期到如经也有几载光阴,不得不说从刚参与到工作中的一脸茫然到现在学会寻找让自己更便捷(偷懒)的工具,也是有一些心得和成果的。在此分享给大家,希望大家能点个赞吧!
1.开发工具篇
1.1.IDEA(Java)
作为一名后端开发人员,我也是经历过
Eclipse到MyEclipse到IDEA的流转过程。不得不说,IDEA真的是最懂Java程序员的编辑工具,如果你是一名在校学生,学校在教学的时候还是采用Eclipse进行内容教学,那么你不妨试试这款开发工具,一定可以让你打开一个新的世界。IDEA什么都好,就是要收费,所以在校生们在贫苦期只能先采用一些比较和谐(破解面向百度)的方式,在未来有能力以后再买正版吧!
软件下载地址:IDEA官方下载地址

附言
在使用过
IDEA之后,自己也陆陆续续接触过不少该公司的其他产品,不得不说jetbrains全家桶的其他产品Goland、PyCharm、WebStrom对于在习惯了IDEA之后,上手非常的快,而且每款软件都好用针对性很强。因此我也建议刚入门的新手们,如果在前期接触过
IDEA后,有了其他开发语言的需求,在一时间找不到合适的开发工具的时候,也可以试试该公司的其他产品,不说让你惊艳,但是也不会让你失望。
1.2.HBuilder X(前端)
这个软件在我当初刚开始接触前端知识的时候还叫
HBuiler,随着时间的推进,迭代了多个版本之后更名为现在的名字。实际上对于
HBuilder X这个软件的印象就是几个字简单、简洁、速度快,特别适合新手入门学习前端的时候进行使用。其次在前端市面上一个比较有名的多平台支持框架
uni-app,一套代码,同时发行到iOS、Android、H5、小程序等多个平台,所以该软件对于想要入行前端的小伙伴们,是一个值得了解的软件。
附上地址:官方下载地址

1.3.VS Code(前端、综合)
我是在接触完
HBuiler之后,接触到这款开发工具的,一开始接触的时候我主要的用途是用于前端的开发,相信很多人和我一样,一开始接触到Vscode都是因为前端。但是随着使用的深入后,发现其实
VSCode确实如微软所说,是一个免费、轻量、全能的开发工具。它具有丰富的插件市场、支持非常多不同的语言开发。
在后来的时间里面我也用它进行过
Golang、Python等语言的开发,综合来说是在工作后成为一名前端工程师必要接触的一款开发工具了!
附上地址:VSCode官方网站

2.代码编辑器篇
很多时候我们在开发的过程中,有可能需要查阅一些代码源文件,进行一些比较简单的编辑的时候,我们并不希望还特意打开我们的开发工具,那么这种时候我们就需要用到一些代码编辑器。
当然其实还有一个最万能的代码代码文本编辑器神器
记事本,但是因为没有代码的高亮提示对于阅读来说实在是难以忍受,为了克服这个困难,博主经过几番尝试给大家推荐以下几个。
2.1.Notepad++
在说这个产品的时候博主内心也是比较复杂,因为我一开始接触到了好几个代码文本编辑器,只有
Notepad++深入我心,且又能友好的支持中文,打开速度也非常的快。总结来算就是简洁、高效、高亮代码提示,基本完全可以满足一个新手的代码阅读需求。但是很遗憾的是该作者在某几次的版本迭代中,发布了一些辱华言论,让我对这个软件心生芥蒂。
但是技术界又曾言,技术不论政治。因此这软件也算是推荐行列中,使用的话
仁者见仁、智者见智。
附上网址:Notepad++官方主页

2.2.Sublime Text
在后续的工作中,无意中我从我一个前端同事的电脑桌面上看到的这款软件,很惊讶的是他是用他进行代码开发,我问其原因,他说道:这款软件很简单,没有那些花里胡哨的插件,打开速度很快,是他的需求。
因此我也回去研究了一下这个软件,发现这款软件本身就是一个代码文本编辑出身,运行效率确实很高,速度很快。从最初的 Sublime Text 1.0,到现在的 Sublime Text 3.0,Sublime Text 从一个不知名的编辑器演变到现在几乎是各平台首选的 GUI 编辑器。
在后来的工作中我慢慢将它作为了
Notepad++的替代品,因为它确实更加的优秀,运行效率也不逊色于Notepad++,并且无论是语言支持、代码高亮、界面各方面在我看来都略逊一筹(唯一缺点就是收费)
附上地址:Sublime Text官方主页

3.数据库篇
相信所有开发者都离不开的一个过程,那就是从接触开发语言到学习数据
MySQL、Oracle、SQLServer,这些应该在校的同学们都接触不少吧,博主只记得当初一开始在学习的时候接触的纯黑白界面,纯代码指令,令我饱受折磨。后来才慢慢接触到一些可视化工具,当然虽然有可视化工具,但是过来人提醒
千万不要因为工具的方便,忘记原生的SQL语句写法,因为工作摸鱼后你会发现,欠的总是要还的。
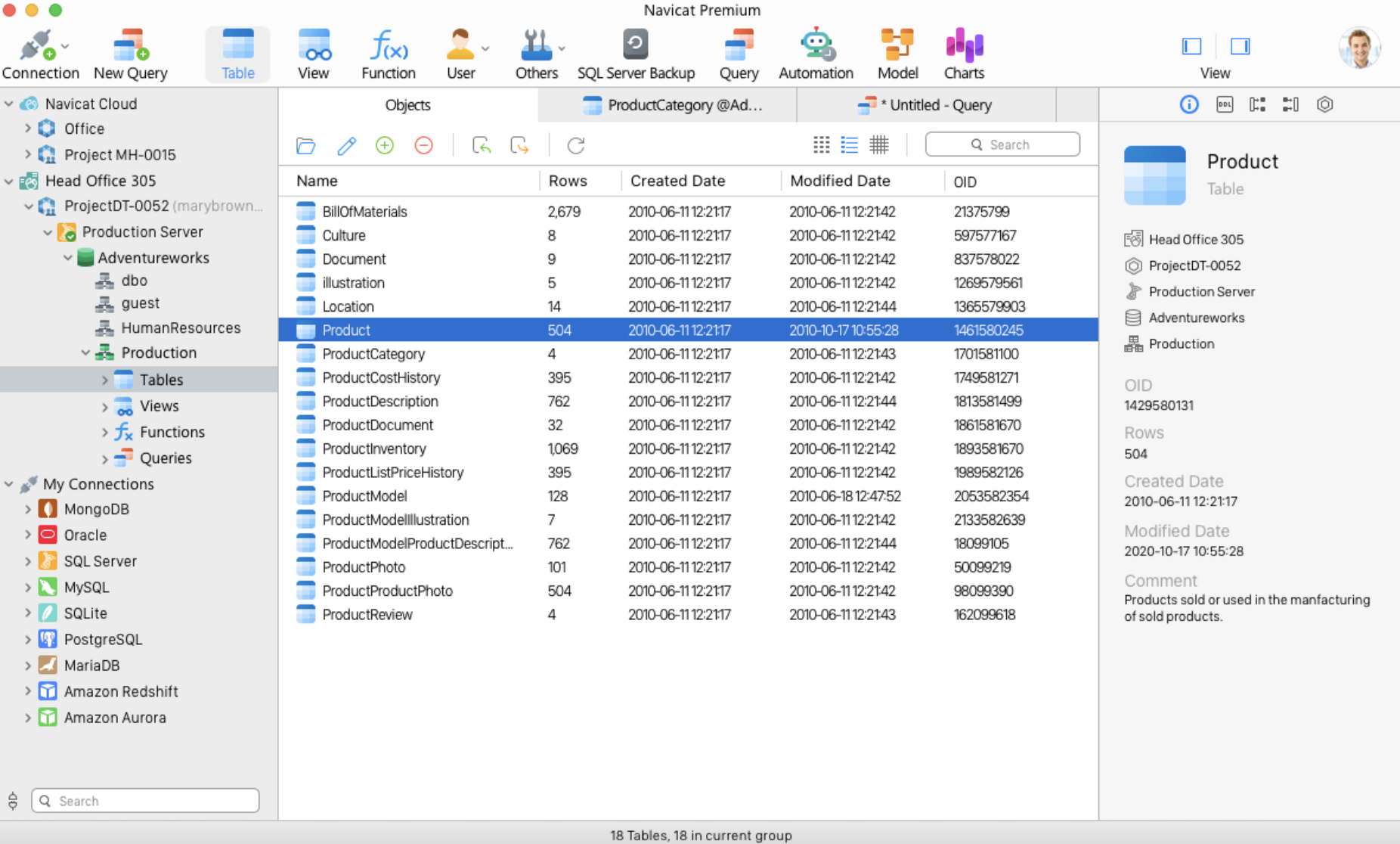
3.1.Navicat Premium
这款工具想必不用多说很多人都接触过,只能说群众的眼光定然是雪亮的。
大家都在用,也确实好用,选择它,某问题!
画面简约、使用简单、支持多种数据库即为它的特点。缺点:
收费,解决缺点:面向百度破解
附上地址:官方主页

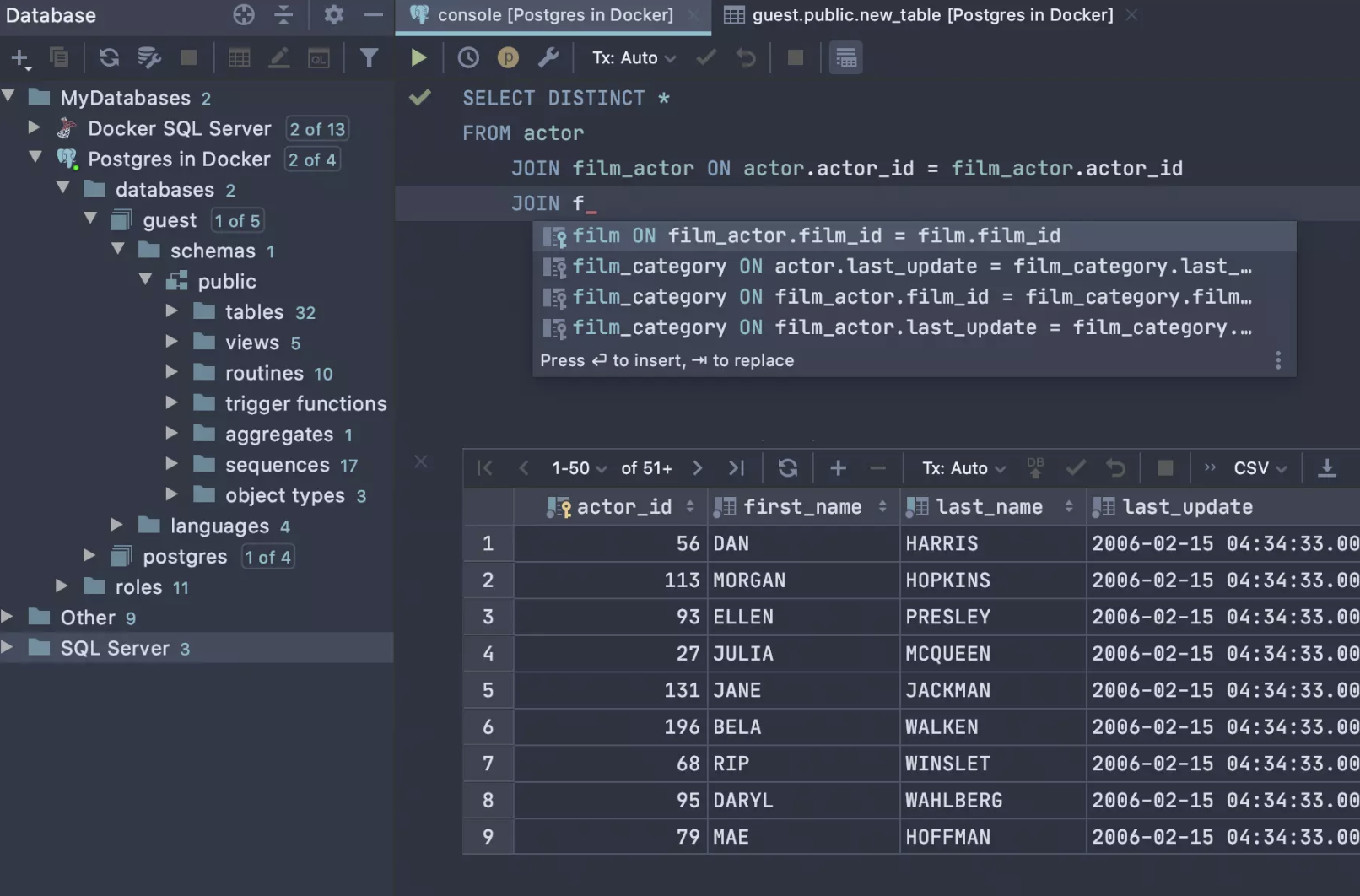
3.2.DataGrip
相信大部分数据库可视化市场大家推荐的都是
Navicat,但是奈何我是一个闲不住的人,面对一些有竞争力的产品都会自己去尝试一下。因为公司的一些原因,
Navicat没有在我的选择之列,于是我盯上了这款DataGrip,在决定后续开发过程中用它,我也是忐忑的,毕竟之前用惯了Navicat,但是使用之后我发现,我多虑了。只要你有用过JetBrains公司的产品,无论是IDEA或者是WebStorm,那么你上手这款工具你会发现特别的轻松。这款工具在我使用后,个人看来它的优势就是
契合、高效、导航与查找方便。使用这个工具进行数据库相关操作,仿佛并不只是在用一个SQL可视化工具,更像是一个代码开发工具,让我得心应手。
附上地址:DataGrip下载主页

4.测试工具篇
我们知道,在当下环境下与多年前已经不一样了,早年的时候一个后端程序员可能就可以完成前端与后端的工具(因为早年的前端界面相对简单),但是当下已经是前后端分离了,大家伙儿都有自己的一亩三分地。
所以在实际工作过程中,经常会出现可能我的工作内容已经做完,但是前端/后端的对接小伙伴还没有完成自己手头上工作的情况,那么这种情况下我们就需要一个接口测试工具来先自行测试看看我们的代码接口写的有没有问题。
4.1.ApiPost
可能很多人在遇到接口测试工具的时候,第一个想到的是
Postman,但是作为一个国人开发者,其实在使用这个工具的过程中也是有发现一些用户习惯与我们不太一样。早些时候没得选,用的是
Postman,但是随着我们国内互联网行业逐步的发展,也有不少的公司盯上了这一块。我也尝试过多个测试工具,比如
ApiFox、EoLink、Postman这些,但是最终我选择ApiPost是因为它还有一个让我觉得亮点的功能就是离线。可以在不联网的情况下完成基本的接口测试。并且的话也支持多端多平台(PC、WEB),其中它的
快速生成接口文档的功能我觉得刚入门同学们真的可以试试,非常的省事!并且该团队(国人团队)也不断的在优化迭代,简单来说Apipost = Postman + Swagger + Mock + Jmeter,后端、前端、测试,同时在线协作,内容实时同步。
附上地址:官方主页

5.代码版本管理篇
相信从入门到开发,必经的一个过程就是与他人合作开发一个项目
大家接触的代码管理工具市面上应该多是
SVN、Git这两款。那么相信大家也知道,这两个工具原生的命令行不是每个人都用的习惯,在此我也推荐一下我的使用工具。
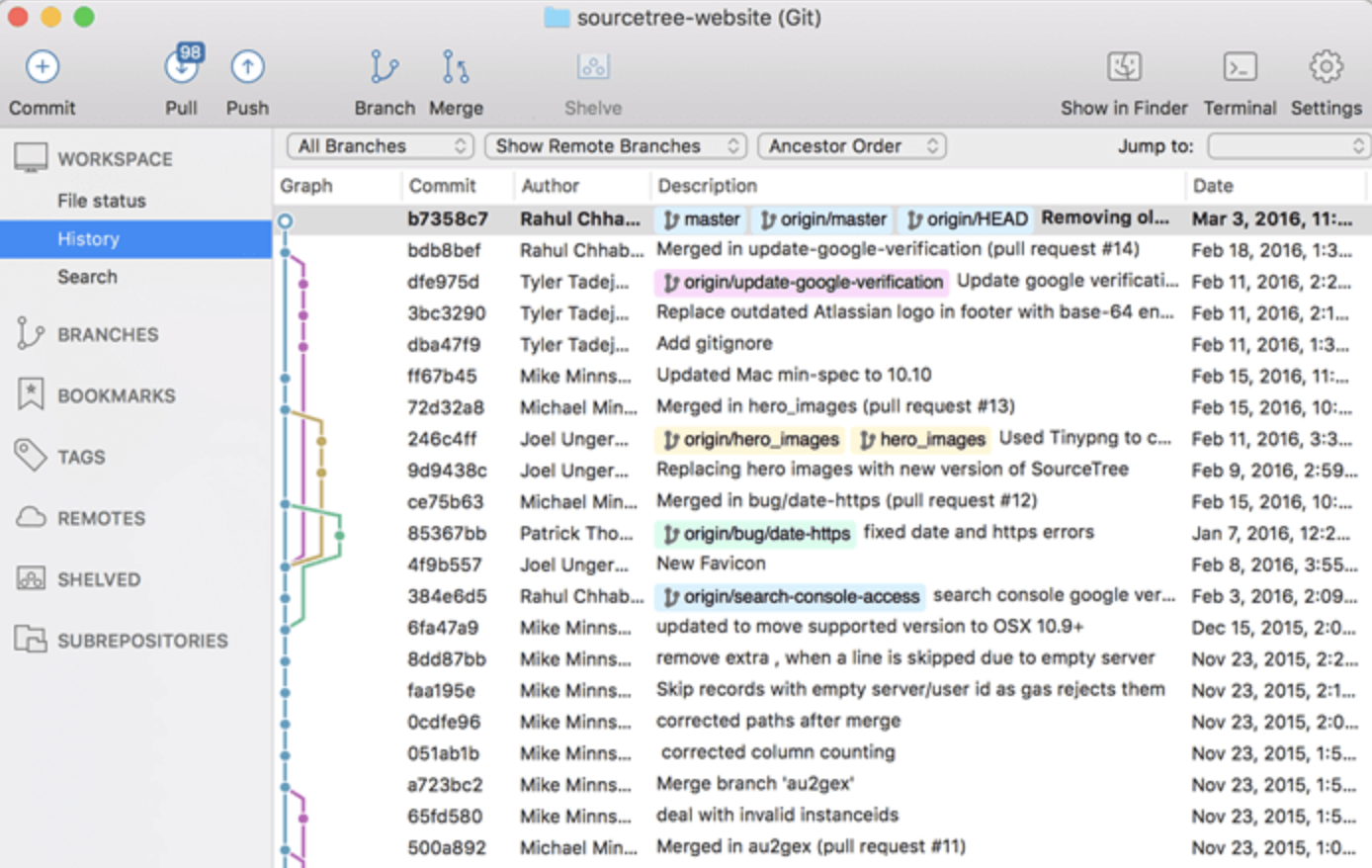
5.1.SourceTree
首先我接触到这款软件的时候是在进行前端学习并且在个人认为Git自带的不好用的情况下找到的它。
个人使用下来感觉
免费、界面好看、上手快。而且因为博主是两个系统都有使用(Windows、Mac)所以它也支持多平台也是我钟爱它的一个点。一些安装教程啥的网络上一堆我就不再赘述了,大家用用便知。
教程的话也可以推荐大家一个:廖雪峰老师的SourceTree教程
廖雪峰老师的文章我一直觉得在
Git这一块,写的真的非常好,如果是入门Git的话看他文章会收获到很多。
附上地址:SourceTree官方地址

5.2.IDE自带插件
除了外在的使用工具,其实很多IDE开发工具的自带插件也是很好用的。
这里主要是提两个软件,在后端的话毋庸质疑是
IDEA本身自带的Git插件而前端的话则是
VSCode的插件库中的插件Git Graph、GitLens、Git history、Git blame其实对于入门来说,使用好对应IDE的插件,日常的一些
pull、push、merge等操作已经足够啦!


个人想法:
其实无论是外部软件、或是自带插件,想要用好Git的那些软件与插件
还是要自己本身先理解Git的各种机制与操作,这样无论上手Git的哪种相关可视化工具都会更加轻松。
6.辅助类高效工作篇
本部分主要是记录,在摸鱼的过程中,会用到的一些其他的增加自己工作效率的工具
这些工具除了可以应用在软件行业应该也适用于其他行业,更趋向于办公类,并不是只针对于软件行业人员。
6.1.Typora+PicGo
在后来接触到软件行业后,慢慢的发现效率的重要性。
因此对于DOC文档,还是心生繁琐之情。在后来的时光中慢慢接触到了
Markdown编辑器这一类目,它完全符合了我们平时在一定整洁度的情况下,并高效的通过代码语法的方式来完成各种样式。
Markdown有自己专门的语法,并不难,在学习后多练习很快就能上手,如果你刚听闻,那么不妨试试以此来提高你的工作效率教程地址:相关Markdown语法教程
Typora则是我在接触了Markdown编辑器相关内容后,一直觉得相对而言比较好用的一款编辑器了。各种快捷键以及实时展示预览的功能让我写文档的速度一路飙升。
只不过
Markdown有一个缺点就是没有办法将图片直接带入文档中,这是与DOC不同的地方,因此需要配合一个PicGO图床软件,将你的图片上传至你的个人空间中(建议可以了解七牛云),再以链接的形式将图片放入文档中。不过
Typora在前几年免费后,现在已经收费,价格不贵,这个是否购买(baipiao)就看大家个人选择。
附上地址:Typora官方主页、PicGo仓库地址


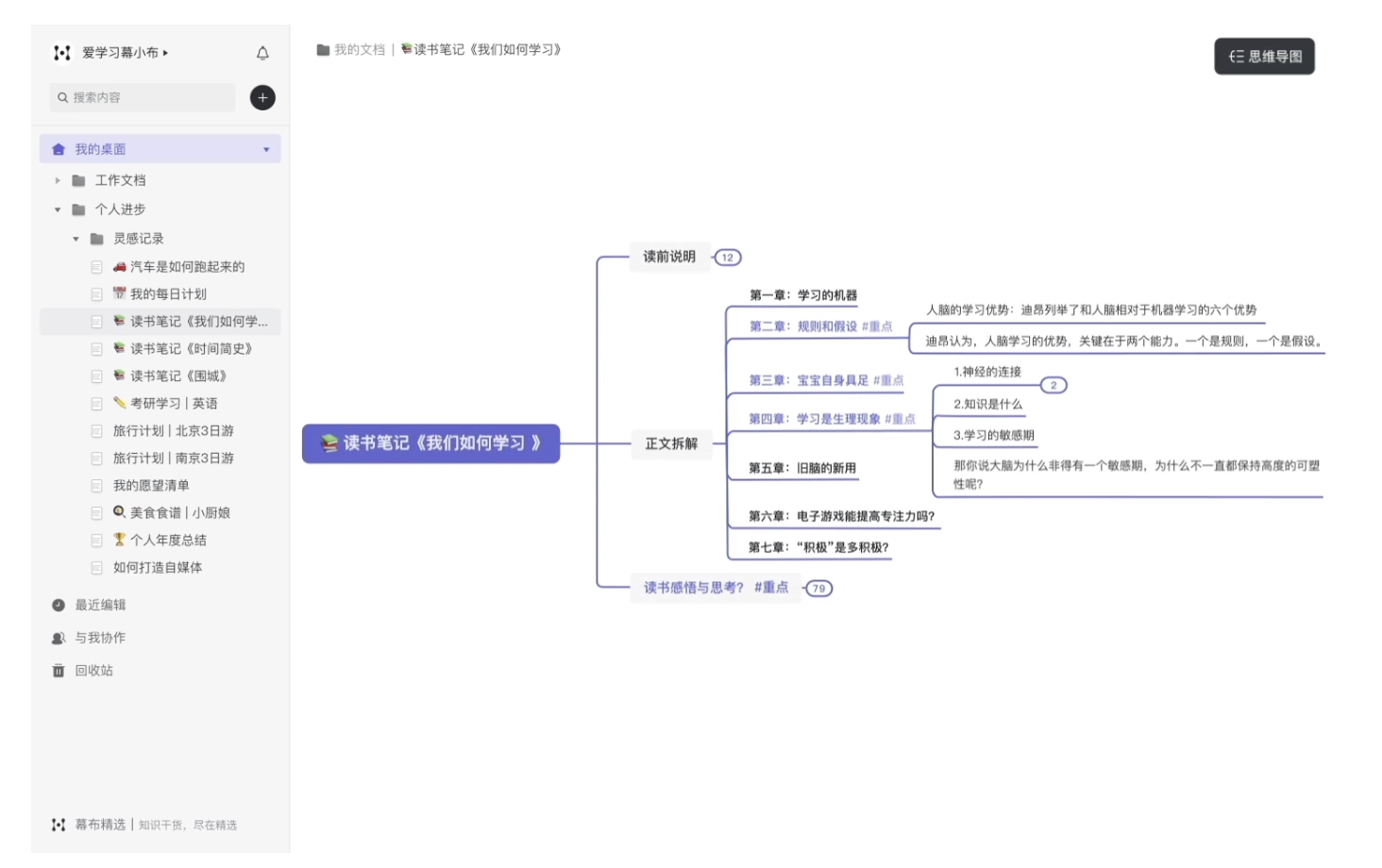
6.2.幕布
很多时候在工作中我们需要去写思维导图,早些时候我使用的是
XMind,但是还是有一个问题就是我始终不太喜欢过于冗余的软件,因为我在日常使用的过程中它的很多功能其实我并不会用到,我希望能够在满足我日常需求的同时能用更加简便的方式完成对于思维导图的绘制。为此我发现了
幕布这个软件,它采用语法式的方式就可以生成思维导图,同时也支持将思维导图导出为各种格式,方便导入到其他软件或者直接以图片的方式查看。还有就是支持网页在线编辑、及时内容同步(注册账号vx扫码登录即可),这大大符合了我的需求,如果你也觉得XMind的许多功能对于你来说并没有用到,不妨试试这款简洁、高效的笔记工具。
附上地址:幕布官方主页

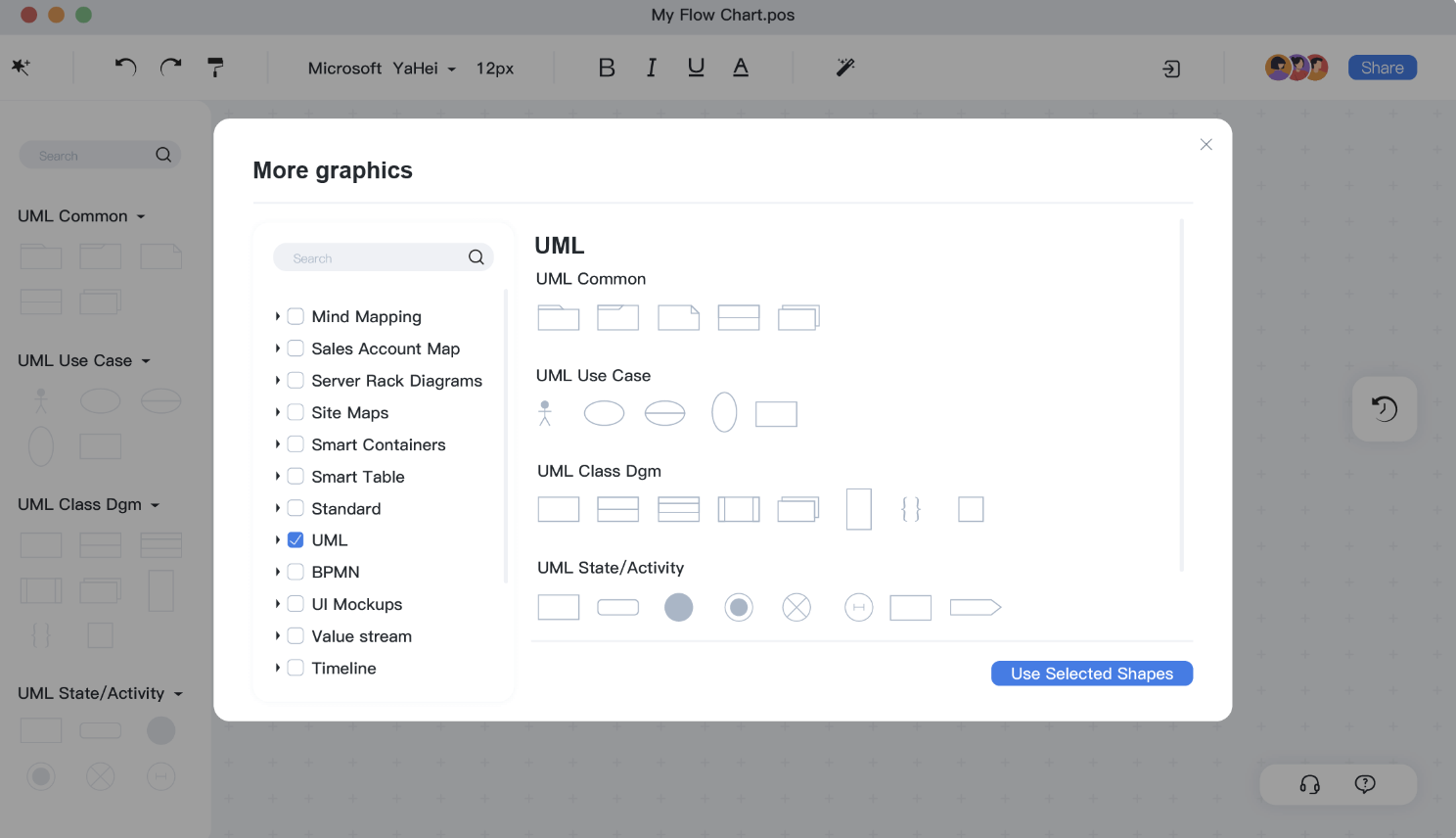
6.3.Process On
这个相信很多人是知道的,早年我在用它的时候它还比较冷门
但是好的软件是藏不住的(金子总会发光)
该流程绘制工具以
简单、支持网页在线编辑、免费、支持多人协作等闻名。早些时候在学校的时候,学习UML制图的软件复杂冗余,对于新手来说并不是特别的友好,在接触到
Process On后立马就收藏了!
附上地址:Process On 官方主页

7.服务器运维篇
在接触到软件行业后,相信你一定遇到过需要处理已经部署在服务器的项目出现的问题。
或者有时候你想要自己部署一个项目搭建一个网站给自己使用,类似于个人博客这样。
那么你就需要一个远程SSH连接工具的帮助。
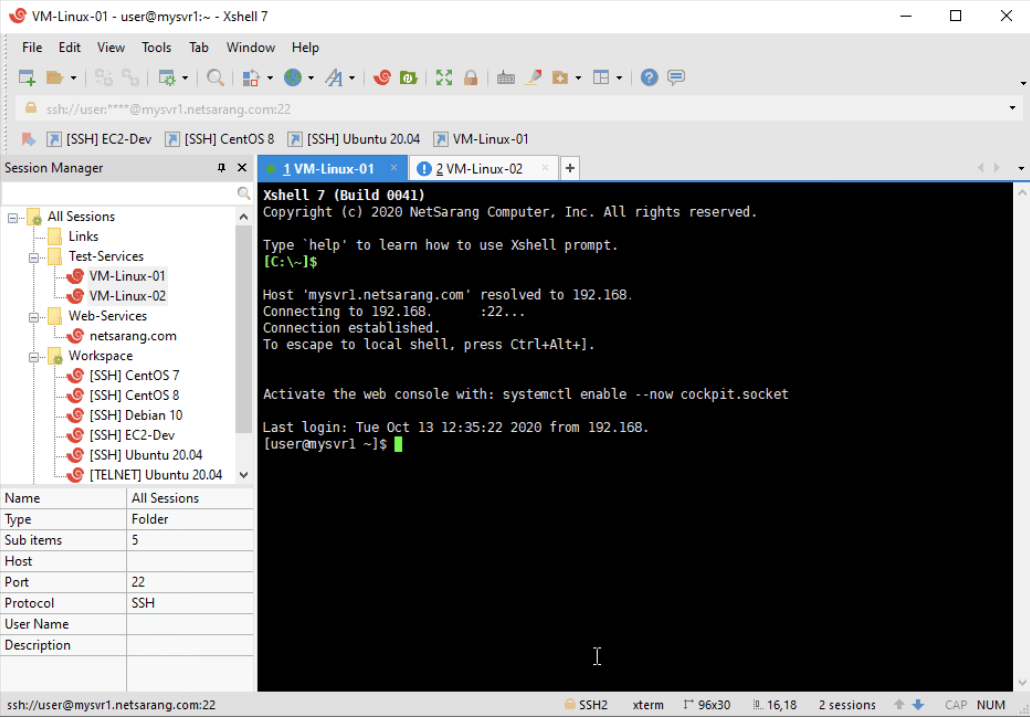
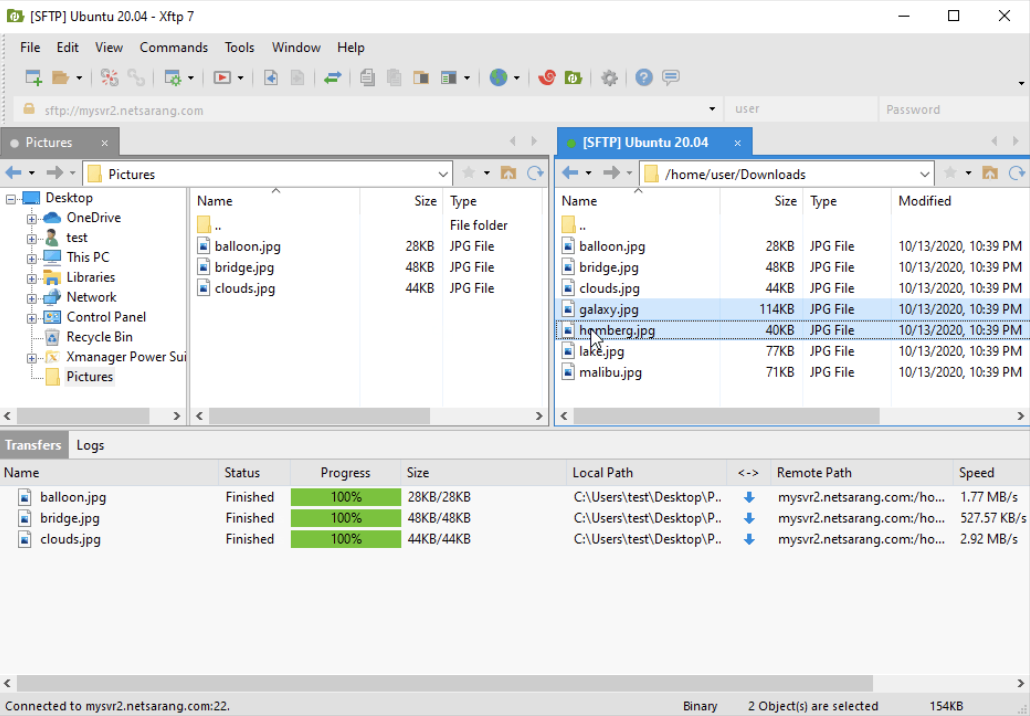
7.1.XShell+XFtp
这两个兄弟可谓是最为知名的远程连接工具了,出自同一家公司。
XShell主攻SSH连接、XFtp主攻远程服务器的文件传输工作。这可能就是兄弟齐心,其利断金吧!
使用下来除了两个软件分离开了,其他的话简单来说就是
好用缺点就是你需要自己去寻找
白嫖版
附上地址:XShell官方主页、XFtp官方主页


7.2.MobaXterm
如果你觉得
XShell+XFtp的组合软件分离,让你还是多少有点觉得麻烦。那么不妨试试这款神器,
MobaXterm工具其主要面向的用户是网络管理人员,但也可以用来当ssh工具使用。可以说这是我目前用过的最满意的一款SSH工具,它本身支持SSH、FTP、SFTP浏览器、Xserver等系列工具,可以说是集大千宠爱于一体并且还是免费公开的。据说还自带
摸鱼小游戏,大家可以自行发掘一下。
附上地址:MobaXterm官方主页

7.3.Linux宝塔面板
很多新手在一开始学习如何部署项目至服务器的时候,都会被服务器纯命令行给劝退(当然学会通过命令行是很有必要的)
所以希望前期能够有一些可视化工具帮助你来完成一些基础的软件部署。
为此我推荐Linux下的宝塔面板,它可以将复杂的Linux系统通过可视化的方式帮助运维人员一键管理。
也支持一键安装一些常见的项目环境,比如
Java、Python、PHP、数据库等等,具有丰富的插件市场。如果你还在为不够熟练的命令操作而觉得部署项目至服务器十分麻烦就不如试试它,有了它妈妈再也不用担心你部署项目和维护项目啦!
附上地址:宝塔官方地址

🔔写在最后
以上就是我分享的部分在工作中经历各种毒打后,慢慢产生使用习惯的工具。
但是还是要提醒入门的大家,工具是可以合理的提升我们的工作效率,用好工具也是作为一个软件人员的必要过程!
但是不要因为过于依赖工具而忘记了工具简化内容的本质与核心。
以上工具在使用过程中有任何问题,欢迎关注博主、私信问我!

